Rappels
De manière à rendre les TP8 et 9 plus efficaces nous vous avons demandé en amont :- Avant le TP 8 du 10/12 9h/11h :
- Revoir le cours sur les formulaires HTML CSS (cours n°5)
- Consulter le support de cours initiation PHP : http://mmi.reaccess.fr/php/
- Et plus particulièrement le chapitre concernant les formulaires : http://mmi.reaccess.fr/php/#c7
- Avant le TP 9 du 06/01 9h/11h :
- Réaliser le tutoriel sur le PHP : https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/introduction-a-php
- au moins chapitres 1 à 4
- Réaliser le tutoriel sur les formulaires : http://www.w3schools.com/php/
php_forms.asp
- Réaliser le tutoriel sur le PHP : https://openclassrooms.com/courses/concevez-votre-site-web-avec-php-et-mysql/introduction-a-php
Formulaires et PHP
Interventions d'Arnaud cf- Support de cours initiation PHP : http://mmi.reaccess.fr/php/
- Plus particulièrement le chapitre concernant les formulaires : http://mmi.reaccess.fr/php/#c7
Intégration HTML et CSS d'un formulaire
Vous devrez au cours de ce TP :- construire la partie HTML
- puis la partie CSS d'un formulaire,
- vous devrez ensuite l'adapter pour un affichage smartphone
1. Récupération des sources
- récupérer le dossier Télécharger le fichier (tp.zip 12,69 Ko 2015-12-09 16:12:22)
- enregistrez et décompresser le dossier
- ouvrez les 2 fichiers avec un éditeur sur lesquels vous devez travailler :
- index.html
- styles-perso.css
- ouvrez le fichier
- index.html dans votre navigateur
- Une partie du code est en place dans ces 2 fichiers, vous devrez :
- implanter votre code HTML entre les balises <form> </form>
- implanter votre code CSS en bas du code CSS déjà en place dans
- styles-perso.css
2. Mise en place du code HTML
En vous basant sur la charte graphique ci après et en faisant référence notamment au support de cours concernant les formulaires HTML et CSS vous devez mettre en place le code HTML correspondant à l'ensemble des champs de formulaire. Voici l'aspect de la page web une fois l'ensemble du code HTML mis en place et avant la mise en place des CSS :
Une fois le code HTML en place est valide vous pouvez passer à l'étape suivante...
3. Mise en place des CSS
Vous pouvez maintenant compléter le fichier CSS de manière à obtenir la charte graphique suivante en version desktop :
4. Mise en place des adaptations responsive
Vous pouvez maintenant compléter le fichier CSS de manière à obtenir la charte graphique en version mobile :
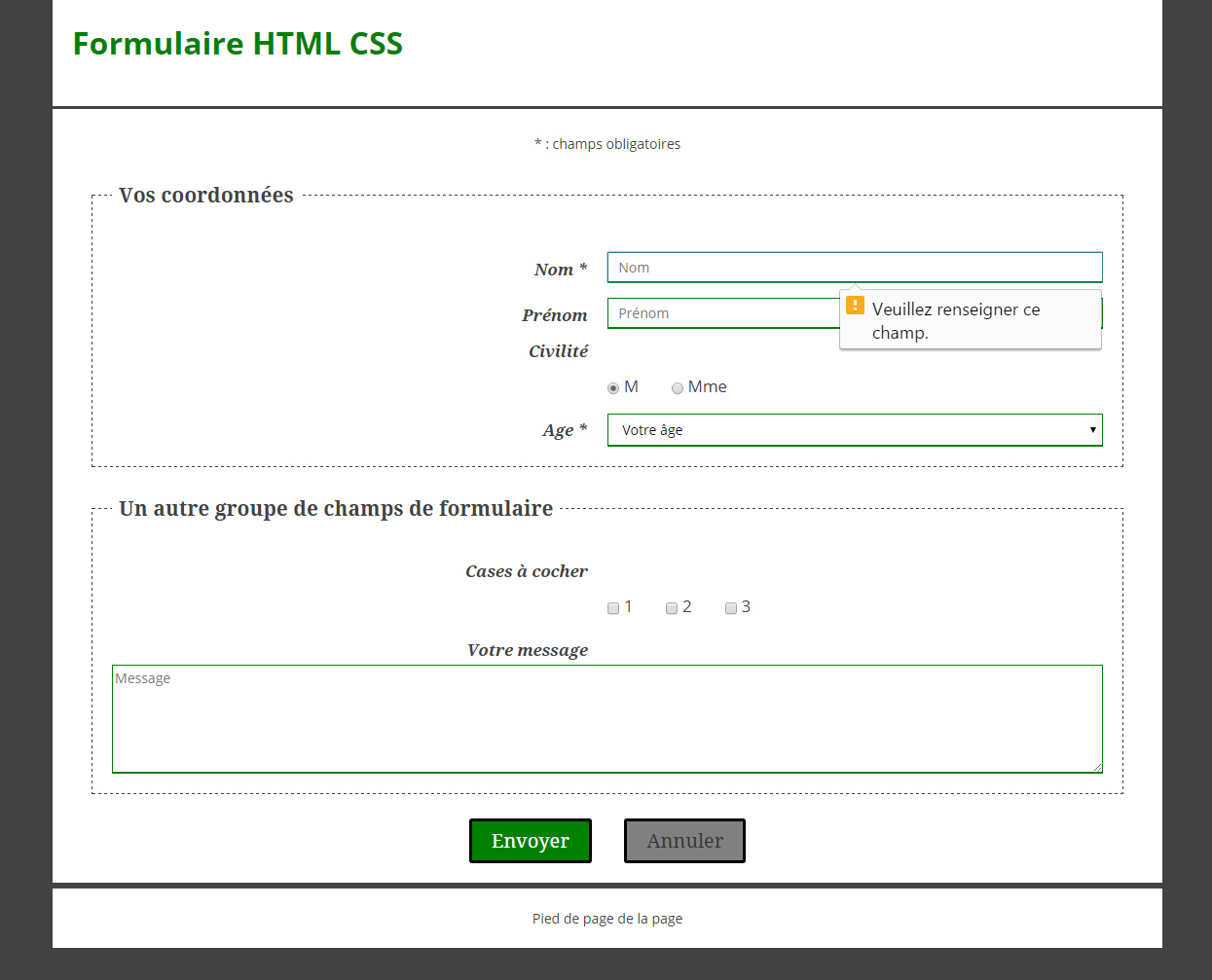
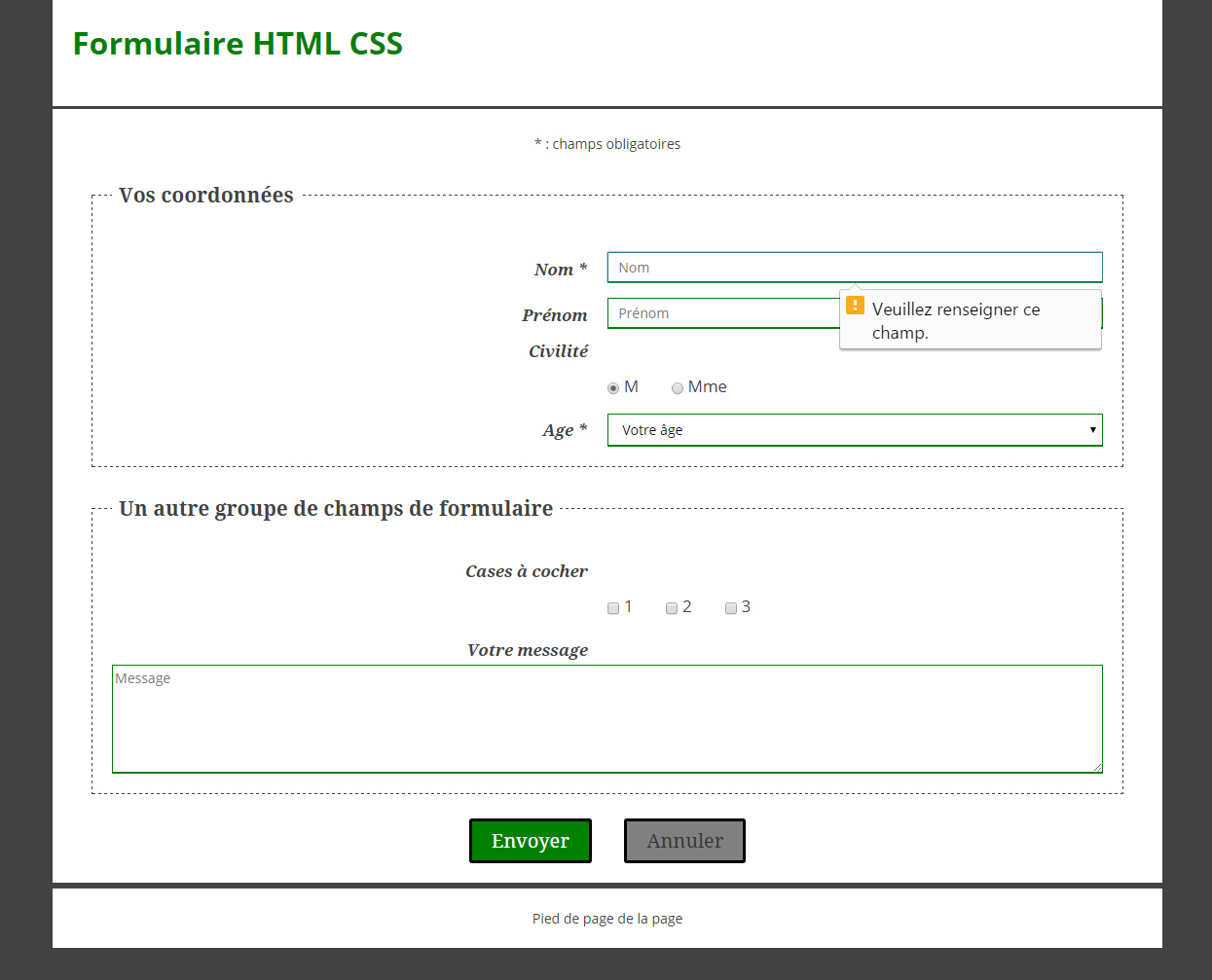
5. Mise en place des alerte/contrôles permis par le HTML 5
En ajoutant de nouveaux attributs HTML5 à certains champs de formulaires (cf http://dmouronval.developpez.com/tutoriels/html/formulaires-html5/) vous pourrez mettre en place des controles et alertes sans Javascript permettant par exemple lors de la validation du formulaire de faire un controle et une alerte sur les champs obligatoires pour obtenir ce résultat : (ou l'alerte apparait sur le champ "nom")