Rappels : grands principes des CSS
- Il existe deux types généraux d'éléments HTML : les balises de type "en-ligne" et les balises de type "bloc". Cette différence est fondamentale et a de nombreuses implications sur les styles qui peuvent être appliqués
- L'imbrication des éléments les uns dans les autres, et les notions de parenté (parent, ancêtre, frère, ...) permettent de styler facilement les éléments en utilisant cette hiérarchie dans les sélecteurs CSS. Cela évite d'employer des noms de classes ou d'id multiples et inutiles, qui complexifient la lecture et la compréhension des styles
- Il existe plusieurs schémas de positionnement en CSS : un schéma de positionnement dans le Flux (positionnement par défaut), et trois schémas de positionnement qui sortent l'élément du Flux (positionnement absolu, positionnement fixé et positionnement flottant). Un dernier "positionnement" (relatif) est en fait une variante du positionnement courant qui provoque un décalage. La notion de Flux est fondamentale.
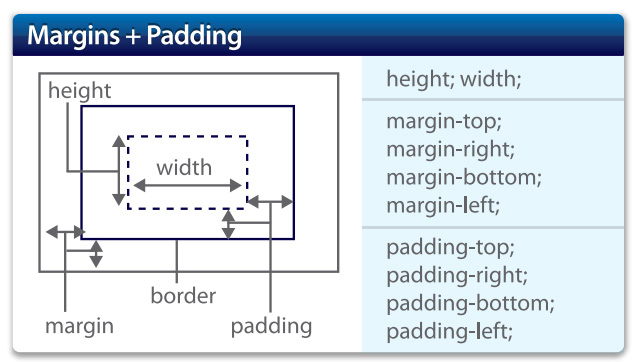
- Notions de padding, border et margin (s'appliquant aux éléments de type bloc)

- La notion de positionnement et de flottement : http://www.alsacreations.com/tuto/lire/608-initiation-au-positionnement-css-partie-2.html
Aides et outils
"Mémo" codes HTML & CSS
- HTML5 : http://njea-tis-09.wikispaces.com/file/view/WOORK+-+HTML+5+Cheat+Sheet.pdf
- CSS 2 : http://downloads.gosquared.com/help_sheets/10/CSS%20Help%20Sheet%20outlined.pdf
- CSS 3 : http://downloads.gosquared.com/help_sheets/10/CSS3%20Help%20Sheet%20outlined.pdf
Les tool bars
- Plugin Firefox appelé Firebug. Elles sont maintenant natives sur tous les navigateurs modernes, et sont indispensables pour assister la construction des pages web :
-
Sur Chrome cf https://developers.google.com/chrome-developer-tools/
- Use Ctrl+Shift+I (or Cmd+Opt+I on Mac) to open the DevTools.
- Use Ctrl+Shift+J (or Cmd+Opt+J on Mac) to open the DevTools and bring focus to the Console.
- Use Ctrl+Shift+C (or Cmd+Shift+C on Mac) to open the DevTools in Inspect Element mode, or toggle Inspect Element mode if the DevTools are already open.
- Sur Safari : cf "Web inspector" : https://developer.apple.com/safari/tools/
-----------------------------------------------------------------------------------------------------------------------------------------------------
Déroulement du TP - Partie 1
1. Livraison d'un nouveau dossier zippé contenant : Télécharger le fichier
-
dossier "Informations"
- charte graphique classique
- fichier index.html dont la mise en place du code est cette fois finalisée
- répertoire css contenant 1 fichier style.css
- répertoire image
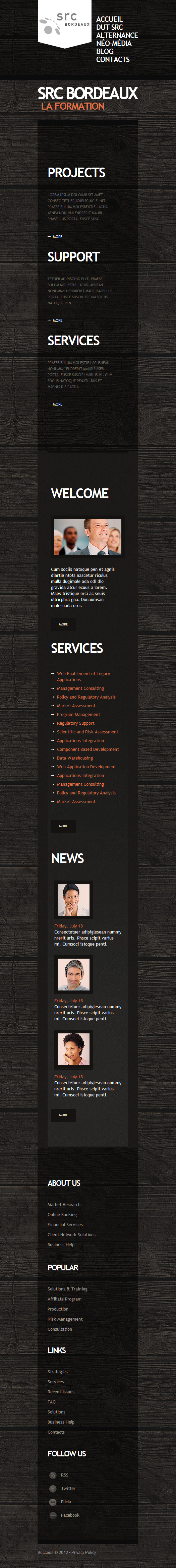
Tout le monde repart de ce dossier de travail pour réaliser le TP
2. Décompression du répertoire par les étudiants
3. Les étudiants renomment le répertoire www en www-NOMBINOME1-NOMBINOME2
4. Ouverture des fichiers
-
index.html dans le navigateur web
- la page web est quasiment intégrée
- il reste à gérer la mise en forme du pied de page
-
styles.css dans un éditeur de code
-
ce fichier contient maintenant 700 lignes de code CSS
- en haut du fichier se trouve le code du reset.css pour annuler les styles par défaut du navigateur
- vient ensuite l'appel à la police spécifique Trocchi (ligne 17)
- en suivant se trouve les styles génériques (styles portant sur des balises comme body, h1, h2,...), puis de plus en plus spécifiques (spécifiés par des class attribuées à certains éléménts html)
-
ce fichier contient maintenant 700 lignes de code CSS
5. Suite de l'intégration CSS
- dans le fichier style.css se positionner en bas du fichier pour y intégrer le code permettant de réaliser la mise en forme de la zone aside
-
créer une class du type .grid_3 { } pour y spécifier des styles spécifiques qui permettront aux 4 colonnes composant le pied de page de se disposer côte à côte (la class grid_3 est déjà appelée dans le code html) :
-
chaque élément de type grid_3 doit
- avoir une largeur de 220 pixels,
- "flotter" à gauche,
- une marge extérieure gauche de 10 pixels
- une marge extérieure droite de 10 pixels
- une fois ces styles appliquées, les 4 listes du pied de page doivent se positionner les unes à coté des autres comme sur la charte graphique
-
chaque élément de type grid_3 doit
-
Nous allons ensuite appliquer les styles spécifiques pour mettre en forme les 3 listes de gauche du bas de page
-
Ces 3 listes sont contenues dans des balises ayant pour class "list-2", il faut donc en bas de la feuille de styles :
-
créer une class du type .list-2 li { } puis mettre en place dans cette class les styles permettant
- de créer une marge intérieure de 12px en bas de chaque élément de liste
-
créer une class du type .list-2 li a { } puis mettre en place dans cette class les styles permettant
- d'attribuer une couleur à ces liens : #a49d93
-
créer une class du type .list-2 li { } puis mettre en place dans cette class les styles permettant
- une fois ces styles appliquées la mise en forme des 3 listes (espacement, code couleur) doit être conforme à la charte graphique
-
Ces 3 listes sont contenues dans des balises ayant pour class "list-2", il faut donc en bas de la feuille de styles :
-
Nous allons ensuite mettre en forme les liens associés aux icones toujours dans le bas de page
-
Cette liste est contenue dans la balise ul ayant une class spécifique "soc-1", il faut donc en bas de la feuille de styles :
-
créer une class du type .soc-1 li { } puis mettre en place dans cette class les styles permettant
- de créer une marge intérieure de 17px en bas de chaque élément de liste
-
créer une class du type .soc-1 li a { } puis mettre en place dans cette class les styles permettant
- d'attribuer une couleur à ces liens : #a49d93
-
créer une class du type .soc-1 li a figure { } puis mettre en place dans cette class les styles permettant
- de donner un positionnement relatif à l'élément
- de créer une marge droite exétieure de 8px à l'élément (de manière à éloigner le texte de l'icone)
- de fixer la largeur de l'élément à 24 pixels
- de fixer la hauteur de l'élément à 24 pixels
- d'attribuer un style display:inline-block à l'élément
-
créer une class du type .soc-1 li a img { } puis mettre en place dans cette class les styles permettant
- de créer une marge extérieure de 7pixels
-
créer une class du type .soc-1 li a:hover, .soc-1 li a:focus{ } puis mettre en place dans cette class les styles permettant
- d'attribuer une couleur à ces liens au passage de la souris : #ea7044
- que ces liens ne soient pas soulignés au passage de la souris
-
créer une class du type .soc-1 li { } puis mettre en place dans cette class les styles permettant
- A l'issu de ces étapes cette zone de la page doit possèder un affichage conforme à la charte graphique
-
Cette liste est contenue dans la balise ul ayant une class spécifique "soc-1", il faut donc en bas de la feuille de styles :
-
il ne reste plus qu'à mettre en forme la zone de copyright tout en bas du site web : le contenu de la balise footer
-
Ces éléments sont contenus dans la balise footer ; on ajoute donc en bas de la feuille de style
-
footer { }, puis on associe à cet élement de style les contraintes suivantes :
- une position relative
- un espace intérieur haut de 15px
- un espace intérieur bas de 40 px
-
on créé une class en bas de la feuille de style .privacy { } puis on y associe les styles
- couleur de police : #a49d93;
- taille de police de 12px
- type de police : Arial, Helvetica, sans-serif
-
on créé une class en bas de la feuille de style .privacy a { } :
- couleur de police : #a49d93;
- pas d'effet souligné sur ce lien
-
on créé une class en bas de la feuille de style .privacy a:hover, .privacy a:focus { } :
- couleur de police : #ea7044;
- pas d'effet souligné sur ce lien
-
footer { }, puis on associe à cet élement de style les contraintes suivantes :
-
Ces éléments sont contenus dans la balise footer ; on ajoute donc en bas de la feuille de style
- A cette étape cette première page està priori finalisée dans sa mise en forme
-
Il est maintenant nécessaire de controler cette intégration
- en controlant la validité du code html
- en vérifiant l'affichage sur différents navigateurs (dont Internet Explorer) et plateformes (PC Mac,...)
-
Les prochaines étapes (TP 6) seront la mise en place :
- Des adaptations pour l'impression
- Des adaptations pour les smart phone et tablettes