-
1. Livraison d'un nouveau dossier zippé contenant : Télécharger le fichier (tp1.zip 7,46 Mo 2015-09-23 18:59:10)
-
répertoire "Informations"
- code source des textes
- charte graphique en 2 largeur d'affichage
-
répertoire "www" contenant
- fichier index.html quasi vierge
- répertoire css vide
- répertoire "images" contenant des images prédécoupées de la charte graphique
-
répertoire "Informations"

- 2. Décompression du répertoire par les étudiants
- 3. Les étudiants renomment le répertoire www en www-NOMBINOME1-NOMBINOME2
- 4. Ouverture du fichier index.hml avec l'éditeur de code
- 5. On passe en revue avec les étudiants le code source de index.html
- 6. Travaux à réaliser par les étudiants en séance : mise en place du code html pour mise en place de la charte graphique et des contenus.
Détails :
- Pas à pas vous allez copier/coller le texte brut dans la page web,
- Puis pour chaque zone de texte spécifiques vous allez "encapsuler" ces textes au sein des balises html adaptées
<!DOCTYPE html>
<html lang="fr">
<head>
<title> </title>
<meta name="description" content=" " />
<meta name="keywords" content=" " />
<meta charset="utf-8">
</head>
<body>
</body>
</html>
- Vos contenus textes seront à mettre en place entre les balises <body> </body>
- Voys devrez également coder l'appel aux différentes images qui sont affichées dans la page
- Vous pouvez vous reporter au support de cours pour vous aider à mettre en place les balises adaptées
- La mise en place des contenus, des balises et des appels aux images permettra de construire le code HTML de l'ensemble de la page (pour l'heure dépourvu de mise en forme car sans CSS)
Une fois l'intégralité du contenu remis en place et balisé :
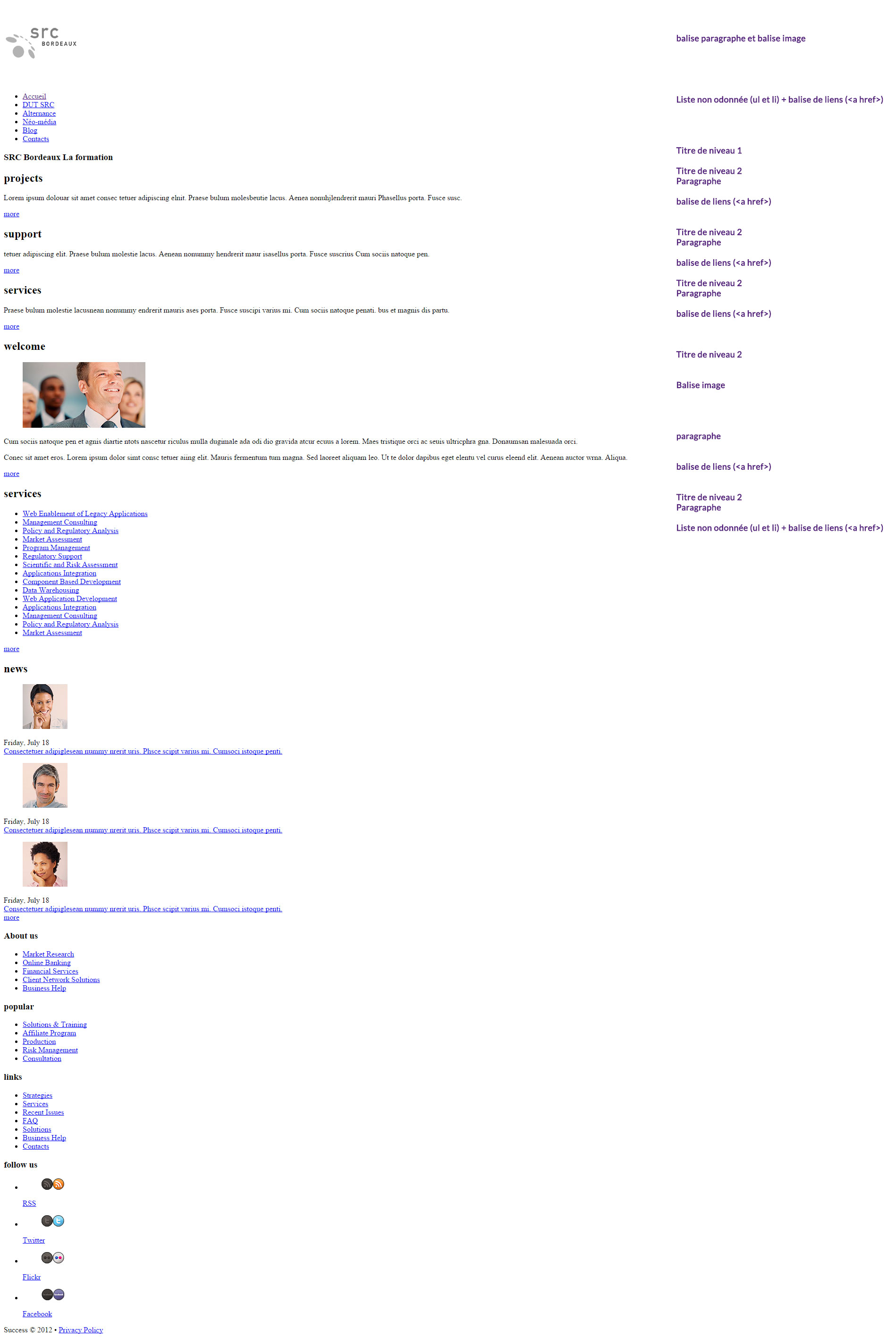
- vérifier le rendu dans un navigateur, il doit ressembler à cela :

- renseigner judicieusement les balises META description et Title contenus dans le <head> de votre page web
- vérifier la qualité de votre code sur le validateur du W3C : https://validator.w3.org/ et corriger les éventuelles erreurs jusqu'à l'obtention d'une page sans aucune erreur
