Rappels
Lors du cours précédent nous avons présenté :
- comment appliquer des CSS dans une page web (style en ligne ou appel de fichiers externes)
- le comportement par défaut des éléments inline/en ligne et block
- les méthodes pour appliquer des CSS à des éléments d'une page web (sélecteur universel, sélecteur de contexte, sélecteur d'id, sélecteur de class)
- une introduction aux notions de positionnements et de flux
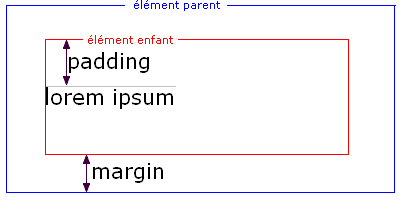
1. Marges intérieures et extérieures
Pour chaque élément html (de type block) on peut définir l'espacement qui le séparera des autres éléments (margin) et les espacements intérieurs dont il peut bénéficier (padding).

1.1. Déclaration des tailles
Les tailles de ces marges peuvent se déclarer en pixels (px), en em, en %, etc. Tout dépend si l'on veut qu'elles soient fixes ou proportionnelles.
On peut détailler les tailles des marges à l'aide des suffixes -top (haut), -right (droite), -bottom (bas),-left (gauche), ou synthétiser les quatre d'un seul coup (la première valeur étant celle du haut, puis on tourne dans le sens des aiguilles d'une montre).
margin:2px 5px 2em 0;
revient à :
margin-top:2px; margin-right:5px; margin-bottom:2em; margin-left:0;
Si on ne met que deux valeurs, la 1ère s'appliquera au haut et au bas, la seconde à droite et à gauche.
padding:2px 5px;
revient à :
padding-top:2px; padding-bottom:2px; padding-right:5px padding-left:5px;
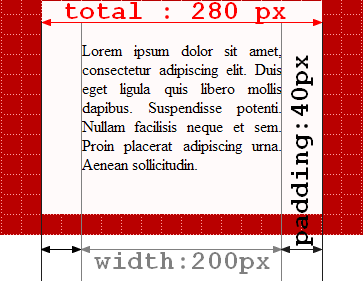
1.2. Le modèle des boites
D'après le "box model", lorsqu'on attribue une taille à un élément de type block (à l'aide d'un width ou d'un height), les marges viennent s'ajouter à cette taille.
Notez aussi le très pratique margin:auto qui permet, dans le cas d'un bloc muni d'une largeur, de centrer horizontalement un élément.
Code CSS
p { width:200px; padding:40px; margin:auto; }
Le paragraphe aura une largeur totale de 200 + 2*40 = 280 pixels et sera centré dans son élément parent.

A noter que les éléments de type inline ne peuvent pas se voir affecter de hauteur, de largeur et de marges verticales.
2. Notion de flux
Le flux d'un document pourrait se définir comme étant le comportement naturel d'affichage des éléments d'une page web.
Autrement dit, les éléments se succèdent dans l'ordre où ils sont déclarés dans le code HTML avec la différence entre les éléments block et inline :
-
Les éléments de type
block(h1,p,ul,ol,dl,table,blockquote, etc.) -
Les éléments de type
inline(a,img,strong,abbr, etc.)
Un élément de type block peut s'identifier à une brique, à un gros "bloc" d'informations qu'on va pouvoir manipuler aisément. Il se différencie des éléments de type en ligne sur différents points, dont ceux-ci :
- Il occupe l'entierté de la largeur de son conteneur
- Il permet l'attribution de marges verticales
- Il permet la modification de sa hauteur et largeur
Expérience : ce qui ne fonctionne pas sur un élément "inline" : hauteur et marge verticales.
http://codepen.io/semantiqueweb/pen/vNdVjO
3. La propriété position
La propriété position porte merveilleusement bien son nom puisqu'elle va nous permettre de gérer les… positions.
C'est la propriété vers laquelle l'on se doit de se tourner en premier lieu dès que l'on considère une mise en page pour laquelle les possibilités du flux ne suffisent plus, et c'est là toute la raison d'être de cette puissante propriété.
3.1. La position relative
La position relative (position:relative) permet de décaler un élément par rapport à une position de référence : celle qu'il avait dans le flux. cf http://codepen.io/semantiqueweb/pen/JYpmZq
Les éléments qui le suivent et le précèdent ne sont pas influencés par ce décalage puisqu'ils considèrent que l'élément est toujours dans le flux à sa position initiale. En pratique, ce comportement est rarement recherché bien qu'il puisse s'avérer utile dans certains cas.
Attribuer à un élément une position relative peut par contre être pratique, voire indispensable, dans d'autres situations dont les plus courantes sont sans nul doute les suivantes:
-
Servir de référent à un élément enfant positionné en absolu (rappelons qu'un élément positionné absolument grâce aux propriétés
top,left, … le fera par rapport à la fenêtre du navigateur à défaut d'avoir un parent lui-même positionné) -
Bénéficier de la possibilité d'utiliser la propriété
z-indexpour gérer des superpositions d'éléments (propriété inopérante pour des éléments du flux)
3.2. La position absolue
La position absolue (position:absolute) permet de ne pas dépendre de l'ordre dans lequel les éléments HTML sont déclarés dans le code, contrairement aux flottants que nous verrons plus tard.
La position absolue s'affranchit définitivement du cordon liant jusqu'alors intimement contenu et présentation. L'élément étant totalement extrait du flux, il ne dépend plus du tout des éléments qui le côtoient.
Il faut voir le positionnement absolu comme étant une méthode radicale (mais puissante) qui retire tout à fait un élément du flux: il n'existe pour ainsi dire plus aux yeux des éléments qui, eux, restent dans le flux.
Rappelons un point important concernant ce mode de positionnement : un élément positionné en absolu se réfère non pas à son parent direct, mais au premier ancêtre positionné (en relatif) qu'il rencontre. cf http://codepen.io/semantiqueweb/pen/ZbrqVM
L'élément, n'étant plus dans le flux naturel, perd une de ses caractéristiques majeures qui est celle de recouvrir la totalité de la largeur disponible de l'élément parent.
Il est capital de noter qu'un élément bénéficiant d'une position absolue ne bougera pas de sa position initiale tant que l'une des propriétés top, bottom, left ou right n'a pas été précisée; il s'agit d'ailleurs là d'un comportement appliquable à toutes les positions.
3.3. La position fixe
Le positionnement fixe (position:fixed) s'apparente au positionnement absolu, à l'exception des points suivants:
-
Lorsque le positionnement est précisé (
top,right, …), l'élément est toujours positionné par rapport à la fenêtre du navigateur - L'élément est fixé à un endroit et ne pourra se mouvoir, même lors de la présence d'une barre de défilement. En d'autres termes, la position intiale est fixée au chargement de la page, le fait qu'une éventuelle scrollbar puisse être utilisée n'a aucune influence sur le positionnement de l'élément: il ne bouge plus de la position initialement définie.
3.4. La position statique
La position statique (position:static) correspond simplement à la valeur par défaut d'un élément du flux. Il n'y a que peu d'intérêt à la préciser, si ce n'est dans le but de rétablir dans le flux un élément en particulier parmi une série qui serait positionnée hors du flux.
4. La propriété float
 La propriété
La propriété float demeure sans doute, malgré des qualités intrinsèques évidentes, la propriété la plus mal comprise mais surtout, la plus mal employée des CSS. Sa simplicité d'utilisation apparente recèle pourtant certaines subtilités fondamentales et lui confère malheureusement un choix inconsciemment systématique pour toute disposition d'éléments en plusieurs colonnes.
4.1. Rôle & détournement des flottants
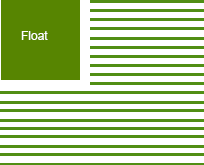
La propriété float existe avant tout pour répondre à un besoin typographique précis: la création d'habillages. Un habillage est une pratique courante dans le média print consistant à "enrouler" un texte autour d'un élément (graphique ou texte); il était normal de retrouver cette ouverture de mise en page dans notre média favori.
À l'instar du positionnement absolu, un élément flottant adopte par défaut la largeur qu'occupe son contenu. Le principe de base est simple: un élément flottant est ôté partiellement du flux et placé à l'extrême gauche (float:left) ou droite (float:right) de son conteneur, forçant par la même occasion tout contenu du flux qui suit à l'envelopper. Deux objets flottants dans la même direction se rangeront côte à côte, seul un contenu demeuré dans le flux qui les succède immédiatement initiera l'habillage. C'est justement ce caractère hâtif de disposition adjacente de blocs qui est la cause d'une mauvaise et sur-utilisation de cette propriété trop souvent écartée de son application originale.
cf http://codepen.io/semantiqueweb/pen/YyvRwb
4.2. Nettoyer les flottants
Méthode 1 :
La propriété clear s'utilise conjoitement aux float et permet à un élément (qui peut être d'ailleurs lui-même flottant) de ne plus subir le comportement d'habillage dicté par un objet flottant qui le précède directement et, par conséquent, de se caler en-dessous de ce dernier. Le clear autorise un nettoyage des flottants exclusivement à gauche (clear:left), à droite (clear:right) ou les deux simultanément (clear:both).
Méthode 2 :
Pour annuler les flottements il est également possible de déclarer en CSS les propriétés suivantes pour le conteneur des éléments flottants :- déclaration d'une largeur
- déclaration de la propriété overflow avec pour valeur : visible ou hidden.
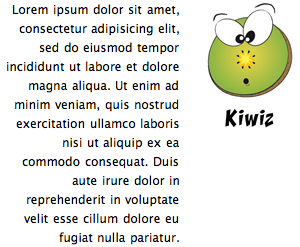
4.3. Exemple Image & texte côte à côte
Je souhaite disposer sur un espace de 300px de large un bout de texte et une image côte à côte sur base du marquage HTML suivant:
<p>
<img alt="" src="kiwiz.png" width="100" height="130" />
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed
do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute
irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur.
</p>
Le résultat auquel j'aimerais arriver sans avoir à modifier mon code HTML est le suivant:

À nouveau, grâce aux positions et aux propriétés du flux, je vais rapidement arriver au résultat escompté: il me suffira simplement d'utiliser ma boîte p comme référent pour positionner mon image en ayant préalablement réduit la zone où mon texte pourra s'étendre:
p {position:relative; width:180px; padding-right:120px; text-align:right;}
p img {position:absolute; right:0;}
cf http://codepen.io/semantiqueweb/pen/JYpeGo
4.4. Exemple de mise en forme du header d'une page
Un cas classique avec plusieurs éléments flottants : http://codepen.io/semantiqueweb/pen/YyeRGp
5. Conclusions sur les positions et les flux
La disposition des éléments en CSS est définitivement l'un des aspects de ce langage les plus subtils et mal compris. En attendant une implémentation raisonnable des différentes possibilités du display, ce sont essentiellement les propriétés position et float qui feront office de ténors en la matière.
Il n'est pas toujours aisé dans un apprentissage comme celui du positionnement CSS de savoir pour quels choix opter et dans quels cas. Aussi, une marche à suivre simple pourrait être appliquée dans le choix d'une méthode à privilégier:
- Je laisse tant que faire se peut les éléments dans le flux et tire parti de ses bénéfices (décalages grâce aux marges, recouvrement par un bloc de toute la largeur d'un parent, etc.)
-
J'ai besoin de sortir un élément du flux :
-
Si j'ai le contrôle du contenu de ma page ou que je suis assuré que mon élément hors flux sera systématiquement moins long que ce qui demeure dans le flux, je privilégie la propriété adéquate:
position - Si je n'ai aucun contrôle fiable sur des longueurs de contenu totalement inconnues et variables, j'opte pour des placements à base de flottants exclusivement sur les éléments qui l'imposent
-
Si j'ai le contrôle du contenu de ma page ou que je suis assuré que mon élément hors flux sera systématiquement moins long que ce qui demeure dans le flux, je privilégie la propriété adéquate:
Nous voyons donc que le seul cas où l'utilisation de flottants pour créer du multi-colonnage est plus adaptée est lorsque nous ne pouvons prédire quelle sera la plus haute des colonnes et qu'à celles-ci succèdent d'autres contenus.
Utilisez à bon escient les outils dont vous disposez et n'optez jamais pour une solution sans en évaluer les avantages et inconvénients; la réflexion de structuration de l'information va au-delà d'un balisage sémantique…


