Rappels
Il y a trois façons principales d'appliquer des styles CSS :
- Dans le corps du code (X)HTML ;
- Dans l'en-tête de la page ;
- Dans une feuille de style totalement séparée du code (X)HTML.
Les CSS dans le corps du code (à utiliser avec modération)
Vous pouvez définir des styles CSS directement dans la définition d'une balise HTML. Dans l'exemple ci-dessous, nous utilisons une balise <div> qui permet de définir une "boîte" à l'intérieur d'un contenu :
<div style="background-color:orange; border:1px solid black; color:yellow; font-size:150%; padding:1em;"> Cette balise div a du style ! </div>
Ce qui donne :

Elle ne présente un intérêt que lorsque vous êtes certain que le style défini ne sera utilisé à aucun autre endroit ni sur aucune autre de vos pages.
Les CSS dans l'en-tête de la page
Plutôt que par la méthode précédente, il est préférable de définir vos styles CSS une fois pour toute dans une section particulière de votre page Web (on utilise normalement la section <head>).
<head> <style type="text/css"> div { background-color:#339; color:#fff; padding:15px; border-bottom:5px solid red; margin-bottom:15px; } </style> </head> <body> <div> Cette phrase est présentée en fonction du style défini dans l'en-tête </div> <div> Cette phrase aussi, est pourtant le style n'a été défini qu'une fois ! </div> </body>
Ce qui donne :

Grâce à cette nouvelle façon de procéder, vous n'avez besoin de définir votre style qu'une seule fois. Dans notre exemple, le style défini s'appliquera automatiquement à toutes les balises <div> de la page.
Avec cette méthode, vous pouvez appliquer le même style plusieurs fois dans la même page, mais pas à plusieurs pages d'un coup. Pour aller plus loin dans la standardisation de vos pages, vous devrez utiliser la troisième méthode.
Les CSS dans une feuille de style totalement séparée du code (X)HTML
La façon idéale de définir les CSS consiste à les enregistrer dans un document indépendant de vos pages (X)HTML. Grâce à cette méthode, toutes les pages qui font référence à cette feuille de style externe hériteront de toutes ses définitions.
Un autre intérêt de cette méthode est de pouvoir définir plusieurs feuilles de styles pour le même contenu et de basculer d'une feuille à l'autre en fonction du support sur lequel le contenu est affiché (écran, imprimante, etc.). Nous reviendrons plus tard sur cet aspect.
Une page (X)HTML peut faire référence à plusieurs feuilles de styles en même temps. Dans ce cas, les définitions contenues dans ces différentes feuilles seront combinées entre elles.
Voici un exemple de styles définis dans un document séparé :
body { background-color:#ccf; letter-spacing:.1em; } p { font-style:italic; font-family:times,serif; }
<head> <link href="mes-styles.css" media="all" rel="stylesheet" type="text/css" /> </head> <body> <p>Voici un exemple de paragraphe.</p> <p>Et voici un deuxième paragraphe.</p> </body>
Et voici le résultat :

Comme dans la méthode précédente (CSS dans l'en-tête de la page), le style n'a été défini qu'une seule fois mais peut être utilisé plusieurs fois. La différence entre cette méthode et la précédente, c'est que notre feuille de style peut être utilisée par un nombre illimité de pages. Il suffira d'ajouter la mention <link href="mes-styles.css" media="all" rel="stylesheet" type="text/css" /> dans ces pages pour que notre feuille de style s'y applique.
Lorsque les utilisateurs du site chargeront une page, leur navigateur ira également lire la feuille de styles à laquelle cette page fait référence.
La méthode "<link href=..." permet également de mettre en place plusieurs feuilles de styles destinées aux différents medias (imprimante, navigateurs de PDA, etc.).
Vous pouvez en effet souhaiter mettre en place une présentation particulière (sans les menus, par exemple) destinée à l'impression de vos documents. Voici une liste des valeurs les plus couramment utilisées pour link :
| <link href="general.css" rel="stylesheet" type="text/css" media="all"> | Remplacez general.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style commune à tous les medias. |
| <link href="ecran.css" rel="stylesheet" type="text/css" media="screen, projection"> | Remplacez ecran.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux écrans. |
| <link href="mobile.css" rel="stylesheet" type="text/css" media="handheld"> | Remplacez mobile.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux PDA et téléphones mobiles. |
| <link href="impression.css" rel="stylesheet" type="text/css" media="print"> | Remplacez impression.css par le nom que vous souhaitez donner à votre feuille de style. Cette définition vous permettra de mettre en place une feuille de style destinée aux imprimantes. |
Note : Le site blog-and-blues pourra vous apporter des détails sur ces sélecteurs de media.
Pour clore ce chapitre, précisons enfin que la déclaration "<link href=..." n'est pas la seule façon de faire appel à une feuille de style séparée. On peut également utiliser la formulation suivante :
<style type="text/css"> @import url(styles.css) all; </style>
Vous devrez remplacer "styles.css" par le nom que vous souhaitez donner à votre feuille de style. Vous pouvez également remplacer "all" par le type de média auquel se destine votre feuille de style.
Avantages des feuilles de styles séparées
Il y a de multiples avantages à séparer les feuilles de styles du contenu.
- La réduction de la taille des pages : Les définitions de style ne sont faites qu'une seule fois, même si elles sont utilisées plusieurs fois ;
- La réduction des temps de connexion : Les navigateurs garderont en mémoire (en cache) le contenu de la feuille de style CSS qui s'appliquera sur toutes les pages du site. Seuls les contenus des pages devront être chargés au cours de la navigation ;
- Une mise à jour plus facile : Vous n'aurez besoin que de changer la feuille de style pour mettre à jour la présentation de l'ensemble de votre site ;
- Scinder le travail de rédaction et le travail de présentation : Vous pouvez commencer à rédiger le contenu de vos pages sans vous soucier de leur présentation finale. Pensez simplement à placer correctement vos balises sémantiques (titre, sous-titres, listes, classes et ID, etc.). Vous pourrez travailler votre mise en page et votre design plus tard.
1. Contexte : rendu par défaut des éléments HTML
Les documents web sont globalement régis par deux normes de langages : la norme (X)HTML et la norme CSS.
- Le langage HTML définit la structure du document à l'aide d'éléments (les balises) porteurs de sens.
- Le langage CSS apporte le rendu (visuel, auditif, imprimé, ...) sur les différents supports (écran, plage braille, imprimante,...).
Les deux entités sont donc complémentaires mais dissociées : la première apporte le sens (la sémantique); la seconde ajoute du rendu d'affichage.
Cependant, même lorsqu'aucun style CSS n'est défini, chaque élément hérite d'un affichage par défaut (rendu initial) qui peut être légèrement différent d'un navigateur à un autre.
Selon le W3C, les éléments HTML sont regroupés dans différentes entités (%flow, %block, %inline, %headings, %lists, ...) et deux types de rendus d'affichage globaux : les éléments de niveau bloc et les éléments en-ligne.
1.1. Éléments de niveau bloc et éléments en-ligne
Les notions de « niveau bloc » et « en-ligne » dans les spécifications sont définies ainsi :
- Certains éléments HTML, qui peuvent apparaître dans l'élément BODY, sont dits être de niveau « bloc » [ndt. block-level] tandis que d'autres sont dits de niveau « en-ligne » [ndt. inline] (aussi connu comme sous le nom « niveau texte »). La distinction se fonde sur plusieurs notions :
-
Le modèle de contenu
- De manière générale, les éléments de bloc peuvent contenir des éléments en-ligne et d'autres éléments de bloc. Et de manière générale, les éléments en-ligne ne peuvent contenir que des données et d'autres éléments en-ligne. L'idée inhérente à cette distinction structurelle, c'est que les éléments de bloc créent des structures « plus grandes » que les éléments en-ligne
-
Le formatage
- Par défaut, les éléments de bloc sont formatés différemment des éléments en-ligne. En général, les éléments de bloc commencent sur une nouvelle ligne, et non les éléments en-lign
1.2. Un rendu CSS initial proposé par le W3C
Les spécifications CSS proposent, elles aussi, des recommandations d'affichage initial pour chacun des éléments HTML, sous la forme d'une feuille de style d'exemple. Les développeurs de navigateurs sont invités à se conformer à cette feuille CSS « par défaut ».
Dans un monde idéal de compatibilité, tous les navigateurs et agents-utilisateurs appliqueraient à la lettre les feuilles de styles CSS initiales recommandées par le W3C... Est-ce le cas ? Pas tout à fait. Chaque navigateur est libre de proposer un rendu par défaut différent de celui proposé par les spécifications CSS, et on observe quelques discordances qui font le malheur des webdesigners. Celles-ci ne sont pas légion, mais il est important de bien les identifier.
2. Contexte : rendu CSS
Les propriétés CSS d'un élément sont plus variées que les 2 seuls comportements inline et block des éléments HTML. De ces propriétés (display: block, inline, list-item, inline-block, table, table-cell,...) découlent ses spécificités d'affichage, et son positionnement dans le flux.
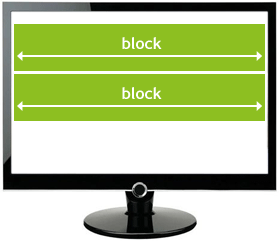
2.1. block
Les éléments de rendu CSS block se placent toujours l'un en dessous de l'autre par défaut (comme un retour chariot). Par exemple: une suite de paragraphes (balise<p>). Par ailleurs, un élément "bloc" occupe automatiquement, par défaut, toute la largeur disponible dans son conteneur et peut être dimensionné à l'aide des propriétés telles que width, height, min-width, ou min-height,...

<p>Paragraphe 1</p><p>Paragraphe 2</p>
Ces deux paragraphes vont s'afficher sur deux lignes, car la balise <p> est par défaut un élément de rendu "bloc" : chaque paragraphe va occuper une ligne.
2.2. inline
Les éléments de rendu inline se placent toujours l'un à côté de l'autre afin de rester dans le texte (par exemple la balise <strong>).
Par défaut, il n'est pas prévu qu'ils puissent se positionner sur la page (même si cela est possible), ni de leur donner des dimensions (hauteur, largeur, profondeur) : leur taille va être déterminée par le texte ou l'élément qu'ils contiennent. Certaines propriétés de marges peuvent être appliquées aux éléments, comme les marges latérales.

<strong>Toto</strong> et <em>moi</em>
Ce texte va s'afficher sur une seule ligne (aucun retour à la ligne) car les éléments qui le composent sont de rendu CSS "en-ligne".
2.3. inline-block
Les éléments de rendu inline-block conservent les mêmes caractéristiques que les "inline", mais peuvent être dimensionnés, par exemple la balise <input>.

2.4. list-item
Les éléments de rendu list-item ont un rendu de type "block" mais peuvent bénéficier des propriétés CSS liées aux puces (list-style, list-style-type, list-style-image, list-style-position , ...), par exemple la balise <li>.

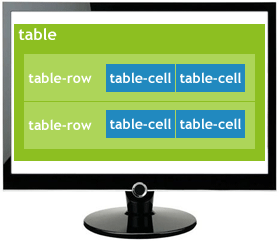
2.5. table, table-row, table-cell
Les éléments de rendu table, table-row, table-cell possèdent le même comportement que les éléments de tableaux et cellules (<table>, <tr>, <td>). Ils permettent de centrer les contenus verticalement et d'avoir des hauteurs identiques entre éléments frères, par exemple la balise <td>.

Il existe également inline-table, table-row-group, table-column, table-column-group, table-header-group, table-footer-group, et table-caption.
2.6. autres...
Il existe d'autres valeurs possibles pour la propriété display, notamment :
- none
- La fameuse valeur qui permet de masquer un élément à l'affichage : aucune boîte n'est générée dans la structure de formatage, il n'y a pas d'influence sur la mise en forme du document.
- run-in et compact
- Ces valeurs créent une boîte de bloc ou en-ligne, selon le contexte. Les propriétés s'appliquent aux boîtes compactes ou en enfilade en fonction de leur statut final (types bloc ou en-ligne).
- marker
- Cette valeur précise la qualité de marqueur du contenu généré apparaissant avant ou après une boîte. Elle ne devrait être employée qu'avec les pseudo-éléments :before et :after liés à des éléments de type bloc. Dans certains cas, cette valeur est interprétée comme 'inline'.
