Les "grands types" de sites web
Historiquement sont apparues différentes familles de sites web :-
Les sites statiques :
-
il s'agit de sites constitués de pages web simple en html qui pour être mises à jour nécessitent
- de récupérer les fichiers sur le serveur ou ils sont stockés pour être mis à disposition des internautes
- de modifier le code html de ces fichiers (avec des logiciels comme Dreamweaver)
- de transférer les fichiers modifiés à nouveau sur le serveur
- ils nécessitent une bonne technicité quant aux mises à jour,
- ils ne permettent à l'internaute d'interagir avec le site et au site de collecter des données
- exemple : http://www.qualite-site-internet.fr/
-
il s'agit de sites constitués de pages web simple en html qui pour être mises à jour nécessitent
-
Les sites en flash :
- ils ont été pendant quelques années très répandus
- Les animations flash ont connu un pic de popularité dans les années 2000, notamment dans le cadre d'animations humoristiques et sophistiquées.
- La technologie flash étant considérée comme lourde et obsolète, de moins en moins de systèmes supportent Flash Player, et les animations flash tendent à disparaître aujourd'hui.
- A lire par exemple http://romy.tetue.net/ne-faites-plus-de-sites-full-flash
- Exemple de site en Flash https://disneyworld.disney.go.com/new-fantasyland/fr/
-
Les sites avec CMS :
-
Un système de gestion de contenu ou SGC (Content Management System ou CMS) est une famille de logiciels destinés à la conception et à la mise à jour dynamique de sites Web ou d'applications multimédia. Ils partagent les fonctionnalités suivantes :
- ils permettent à plusieurs individus de travailler sur un même document ;
- ils fournissent une chaîne de publication (workflow) offrant par exemple la possibilité de mettre en ligne le contenu des documents ;
- ils permettent de séparer les opérations de gestion de la forme et du contenu ;
- ils permettent de collecter des contenus, informations postées par les internautes,
- ils permettent de structurer le contenu (utilisation de FAQ, de documents, de blogs, de forums de discussion, etc.) ;
- ils permettent de hiérarchiser les utilisateurs et de leur attribuer des rôles et des permissions (utilisateur anonyme, administrateur, contributeur, etc.) ;
- Exemples de CMS : Drupal, ez publish, joomla, wordpress et des 100aines d'autres
-
Les CMS en SAAS (ou dans le cloud)
- apparus depuis la fin des années 2000 ils proposent comme tous les services de ce type une mutualisation maximum des services associés à chaque site web
- ils présentent l'avantage d'exclure les opérations de mise à jour, failles de sécurité, nécessaires et couteuses sur les CMS classiques
- exemples anglosaxons : http://www.cmscritic.com/top-10-simple-cms/ + tumblr : https://www.tumblr.com/
- exemples français : http://www.wizishop.com/, http://www.kiubi.com/
-
Un système de gestion de contenu ou SGC (Content Management System ou CMS) est une famille de logiciels destinés à la conception et à la mise à jour dynamique de sites Web ou d'applications multimédia. Ils partagent les fonctionnalités suivantes :
Page web ?
Une page web, c'est tout simplement une page contenant du texte et quelques symboles spéciaux. Le texte est au format ASCII, c'est à dire du texte brut sans formatage spécial comme le fait votre traitement de texte.- Le texte brut, c'est ce que vous produisez lorsque vous écrivez avec le NOTEPAD ou EDIT sur PC, et SIMPLETEXT sur Macintosh.
- Les symboles spéciaux eux, sont aussi du texte ASCII mais n'apparaîtront pas à l'écran. Pour cela nous allons les entourer à chaque fois d'un "<" et d'un ">". Ces symboles spéciaux sont appelés des "balises" ou des "tags". Ici nous utiliserons le mot balise pour simplifier.
Une page Web, c'est essentiellement du texte, mais elle peut aussi comporter des images, du son, des animations voir même des vidéos. Pour afficher ces images, écouter du son etc... il vous faudra incorporer une certaine syntaxe dans l'écriture de votre page. Nous verrons tout cela plus loin.
Une page Web va aussi comporter des liens; ceux-ci servent à renvoyer le lecteur vers soit une autre partie de votre texte soit vers un nouvelle page. Cette nouvelle page pourra se trouver n'importe où dans le monde, pourvu que l'ordinateur qui héberge cette page soit relié à Internet et qu'il soit allumé.

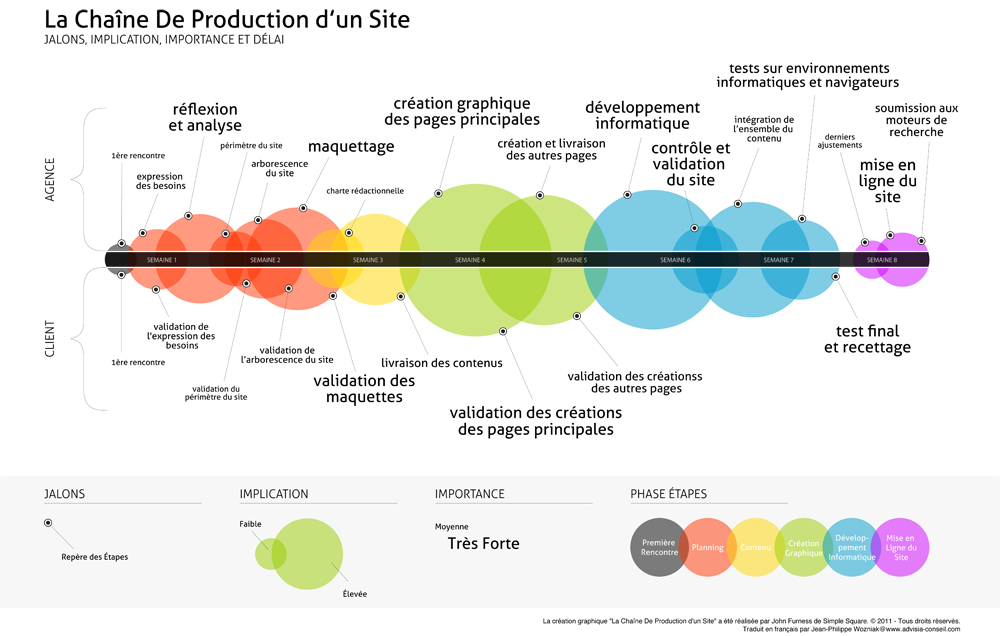
Contexte : Chaine de production site web
Chaine de production des sites web est un processus nécessitant le travail de différents spécialistes et répond globalement au schéma :
Le rôle du développeur front end / intégrateur HTML
Son rôle et importance s'est accrue au cours des dernières années, il s'agit d'un maillon en charge de la production des pages web qui doit être apte à dialoguer avec les différents grands acteurs de la chaine de production :
- Chef de projet, responsable communication, responsable marketing, consultants SEO, et experts (accessibilité, ergonome,...),
- Directeur artistique,
- Développeurs back end,
- Administrateurs du site, et client final,...
Il est responsable de l'interface web et de son bon fonctionnement quelques soient les caractéristiques techniques des équipements de l'internaute et compétences de l'internaute.
Ces séances de cours et TP ont pour finalité de vous faire appréhender les sujets suivants :
Les points clés que les étudiants doivent retenir à l'issu de la formation...La logique du code HTML/CSS
- balises et attributs
- syntaxe
- structuration documentaire (surtout en html5)
Tout existe sur le web...
Les réponses à toutes les questions sont à quelques clics, il suffit de chercher. Il existe ainsi des :
- outils et plugins
- sites outils
- mémos et supports de cours
La logique documentaire et l'approche HTML5
La logique Multi device
- Ordinateur,
- smart phone,
- tablettes,
- impression,...
Les conséquences des développements front-end
- Utilisabilité
- Ergonomie
- Accessibilité/interopérabilité
- Référencement naturel
- Evolutivité et pérénité
Standards, normes et règles
- W3C
- Accessibilité
- Ergonomie
- Qualité
- Performances
Savoir auditer
- Outils de diagnostic
- Méthode de diagnostic
- Concept d'amélioration et d'enrichissement progressif
Les trucs et astuces
- (essentiellement CSS) :
- display inline et block
- Positions relative et absolue
- Flottement
- Background et sprite
- Mediaqueries
B. Vos outils
Vous devez disposer à tout moment des outils suivants sur votre ordinateur pour suivre cours et TP :-
plusieurs navigateurs web récents + si possible Internet Explorer
- ces navigateurs modernes contiennent des inspecteurs vous aidant à modifier / corriger votre code HTML cf http://beta.rdsign.net/article_46
- un logiciel de transfert ftp : du serveur à votre ordinateur et inversement : Filezilla par exemple
- un éditeur de code HTML : ultraedit, notepad++ ou notepad (mais pas de coloration syntaxique)
- une liste de liens ressources
C. Les bases du code HTML
Plan du cours
>> Débuter le coursD. Les nouveautés du HTML5
Depuis 4 à 5 années un nouveau standard de codage des pages web est apparu promu par le W3C, la plupart des anciennes balises sont encore valides, mais de nouvelles balises et de nouveaus attributs sont proposées, certaines sont très importantes car elles apportent plus de sens au balisage sémantique :
- <header> </header> : cette balise est utilisée pour isoler la partie commune de toutes les pages d'un site (contenant généralement, logo, menu,...)
- <section></section> : cette balise est utilisée pour isoler la partie variable des pages
- <article></article> : permet d'identifier la zone de contenu principal de la page à l'intérieur de la section
- <footer></footer> : utilisée pour isoler le pied de page
AInsi, le balisage classique d'une page web devient :
E. De la pratique...
- Ouvrez un compte sur Code Academy : https://www.codecademy.com/
-
Réalisez le tutoriel : "HTML & CSS" les 3 chapitres : https://www.codecademy.com/fr/tracks/web
- INTRODUCTION AU HTML
- LA STRUCTURE DE L'HTML : UTILISER DES LISTES
- LA STRUCTURE DE L'HTML : TABLEAUX, "DIVS", ET "SPANS"
- Ce travail est un travail personnel que nous débuterons pendant la séance de cours
- Ce travail est à réaliser avant le 31/10/2015 (les autres chapitres seront traités ultérieurement)
- Le travail que vous aurez réaliser sur Code Academy en réalisant l'exhausitivité du tutoriel "HTML & CSS" pourra être pris en compte dans votre note globale (en accédant à chacun de vos comptes)
- Vous devez tous avoir traité l'ensemble de ce tutoriel avant la fin de semestre.