TP n°1 ergonomie & intégration
Séances du 12/04/2016 de 9h à 11h et de 11h à 13h
Au cours de ces 2 premières séances vous aurez l'occasion :
- de finaliser votre prototype d'application avec l'outil Axure (ergonomie)
- de commencer un travail d'intégration HTML CSS JS de ce prototype d'application en vous basant sur un template prêt à l'emploi (développements front end)
1. Finalisation de votre prototype d'application
- Si vous avez déjà bien avancé sur votre prototype en créant et en finalisant différents écrans importants de l'application et en reliant ces écrans entre eux vous pouvez initier les travaux d'intégration
- Si votre application est encore au stade d'ébauche nous vous invitons à travailler en premier lieu sur ce sujet de manière à produire plusieurs écrans de l'application avant de passer aux développements front end
2. Phase d'intégration HTML CSS JS de votre application
Ce travail reposera sur 2 éléments :
- votre prototype d'application qui définit l'ergonomie et les interactions de différents écrans
- un template HTML CSS JS prêt à l'emploi que vous pourriez acheter sur Internet
Comment procéder ?
- récupérer le dossier Télécharger le fichier (app.zip 671,13 Ko)
- le décompresser
- dupliquer le répertoire app en un nouveau répertoire (nommé selon votre choix)
- vous conserverez ainsi le répertoire original sans le modifier
- vous travaillerez sur le nouveau répertoire uniquement
- ouvrir l'ensemble des pages contenues dans le répertoire, les tester, pour découvrir quelles pages et ou modules correspondent aux éléments que vous devrez utiliser pour construire votre app
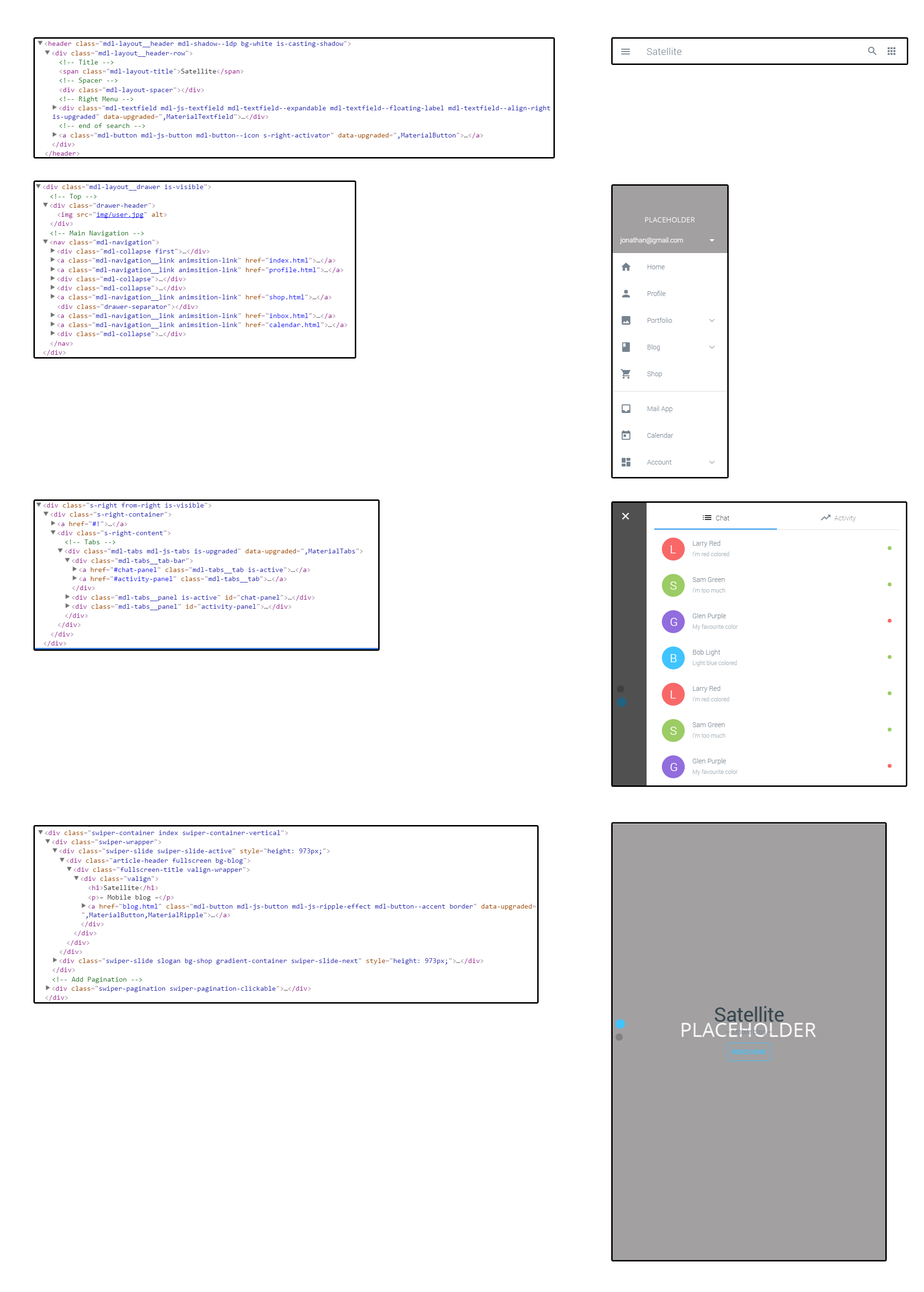
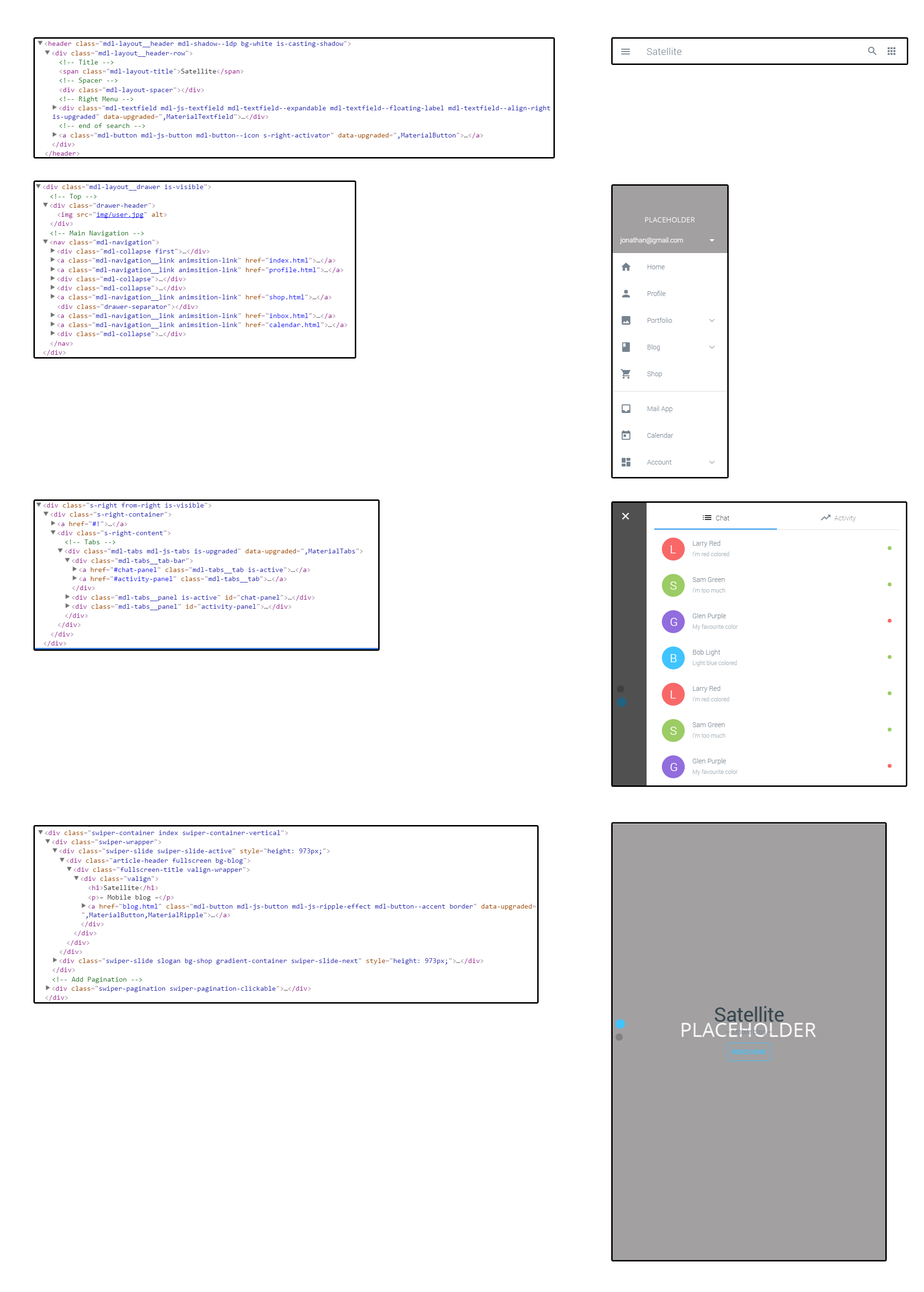
- utilisez l'inspecteur pour identifier dans les pages HTML les zones/modules qui vous intéressent particulièrement comme dans cet exemple ou sont présentés les différents portions de code principales de la page index.html : agrandir l'image (Sans-titre-7.png)

- sélectionnez une page "similaire" au premier écran de votre application, ouvrir ce fichier html dans votre éditeur de code
- identifiez les différentes zones de cette page
- modifiez les contenus pour les mettre en phase avec votre prototype
- contenus rédactionnels,
- images,
- icones,...
- modifiez les règles CSS en éditant les fichiers CSS pour modifier adapter la mise en forme et le graphisme
- une fois la première page entièrement intégrée (contenu et code HTML) et mise en forme passez à la seconde page, puis aux suivantes :
- dans cette seconde page et les suivantes repérez les zones communes avec la page précédente et remplacez le code HTML par le code que vous avez modifié dans la première page (menus,...)
- veillez à mettre à jour le nom des fichiers html et les liens hypertextes reliant les pages pour permettre une navigation d'écrans en écran si possible
- nous consacrerons après ces 2 premières séances 4 nouvelles heures de TP à ce sujet.